User Experience Architect at Cox Automotive
Enterprise
Deem Platform
A cloud suite of travel, spend and expense applications enabling companies to purchase products or services within corporate policy, employee roles and negotiated discounts.
Product Debt
A Complicated and Cluttered Product Line
From acquisitions, rebranding endeavors, pivots, repurposing applications, mobile market shifts, creating custom one offs, and providing design/technical direction to 3rd parties, the deem platform had accumulated massive amounts of design and technical debt.
Additionally product lines had began to contradict their core value and functionalities. Research indicated that prospective new customers had different perspectives on what the deem platform actually did, its value, or who the product was intended for.
Acquisitions customers were concerned if the products would still be supported, or if features promised would still be delivered on.
Product Strategy
A Product Vision
How do we align products, brands, mobile, create feature parity, add new services. Still have white label services, expand our business aspects to small, mid and enterpise business
See product vision (pdf)
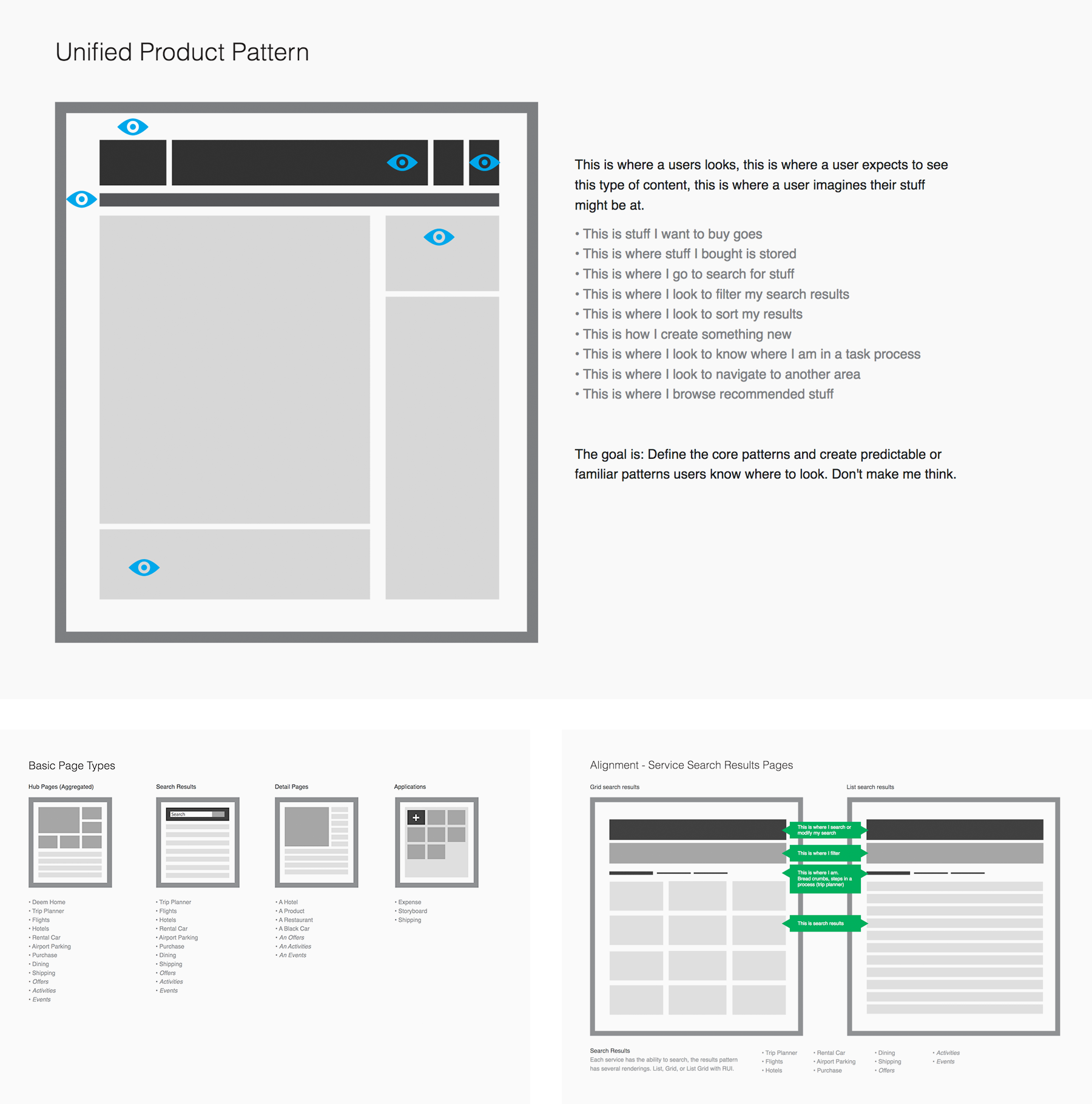
Pattern Alignment
Building a “One Deem” platform would have to address the Frankenstein issue of product acquisitions conflicting pattern libraries. Modifying, unifying and consolidating patterns that are optimized for specific task will be met with resistance. How do we achieve unification and still keep pattern optimization?
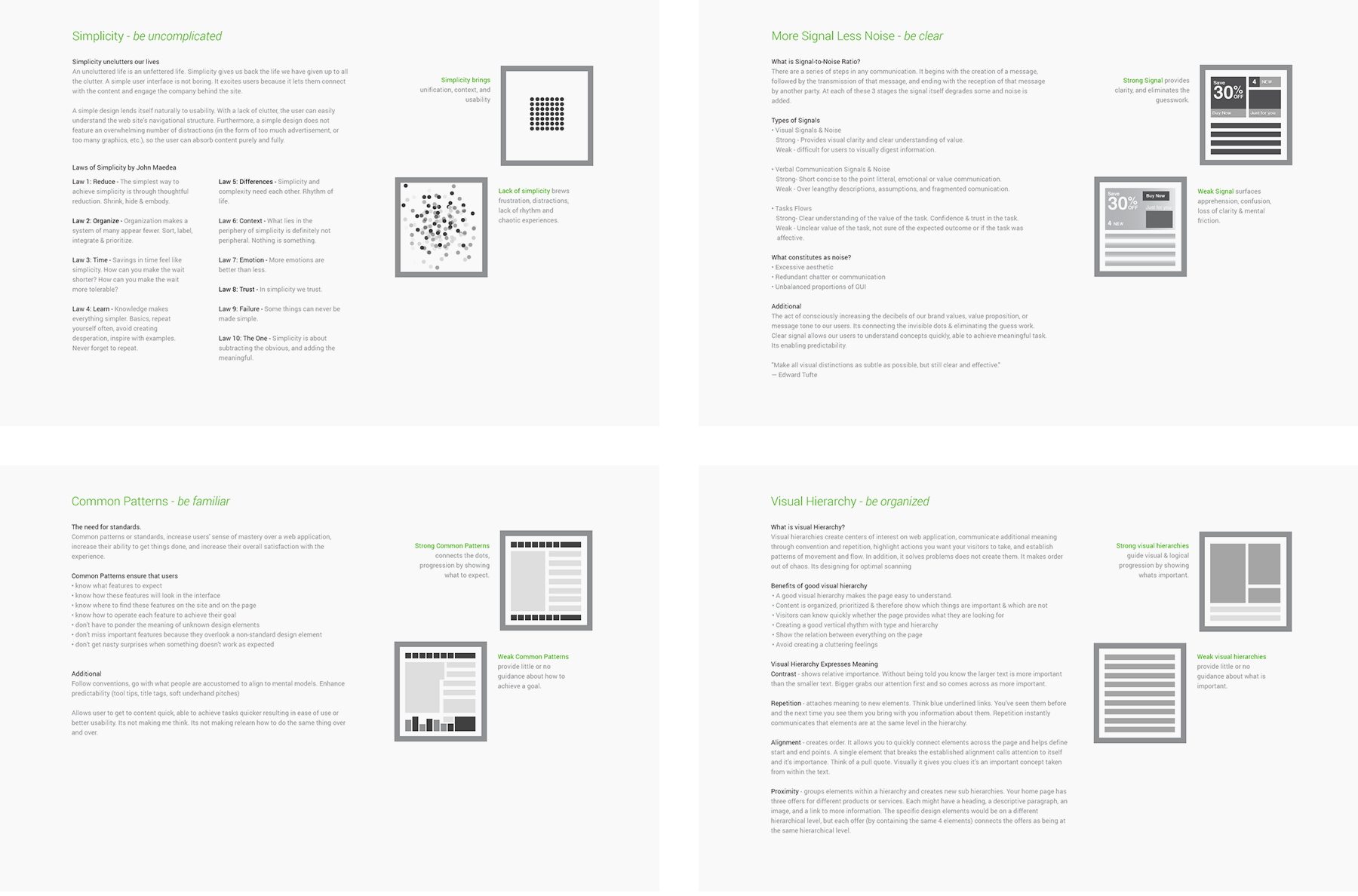
Design Principles
With a wide range of products, a set of design principles was desperately needed to guide the decision making process as we integrated the product lines. As design and technical debates ensued, these principles played a critical role in resolving disputes.
See design principles (pdf)
Systematic Approach for Unifying a Platform
Using a strategy defined by Stefan Klocek, I was able to apply his methodology to the “One Deem” product initiative.
By breaking up the ux work into organized phases, it allowed enhancements to be completed with out endangering product features milestones or partner contractual obligations.
See systematic approach (pdf)
Marketing
One Deem
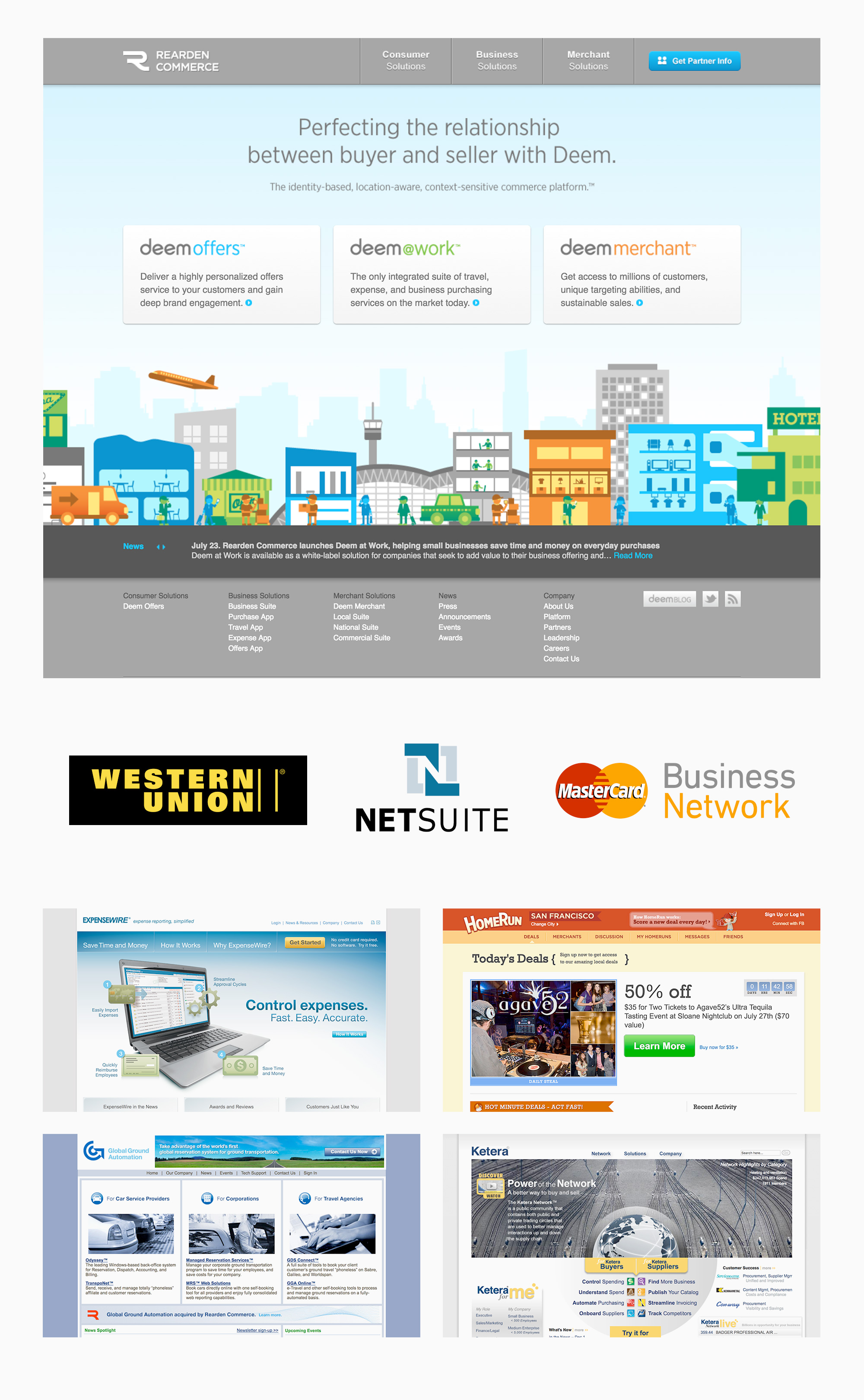
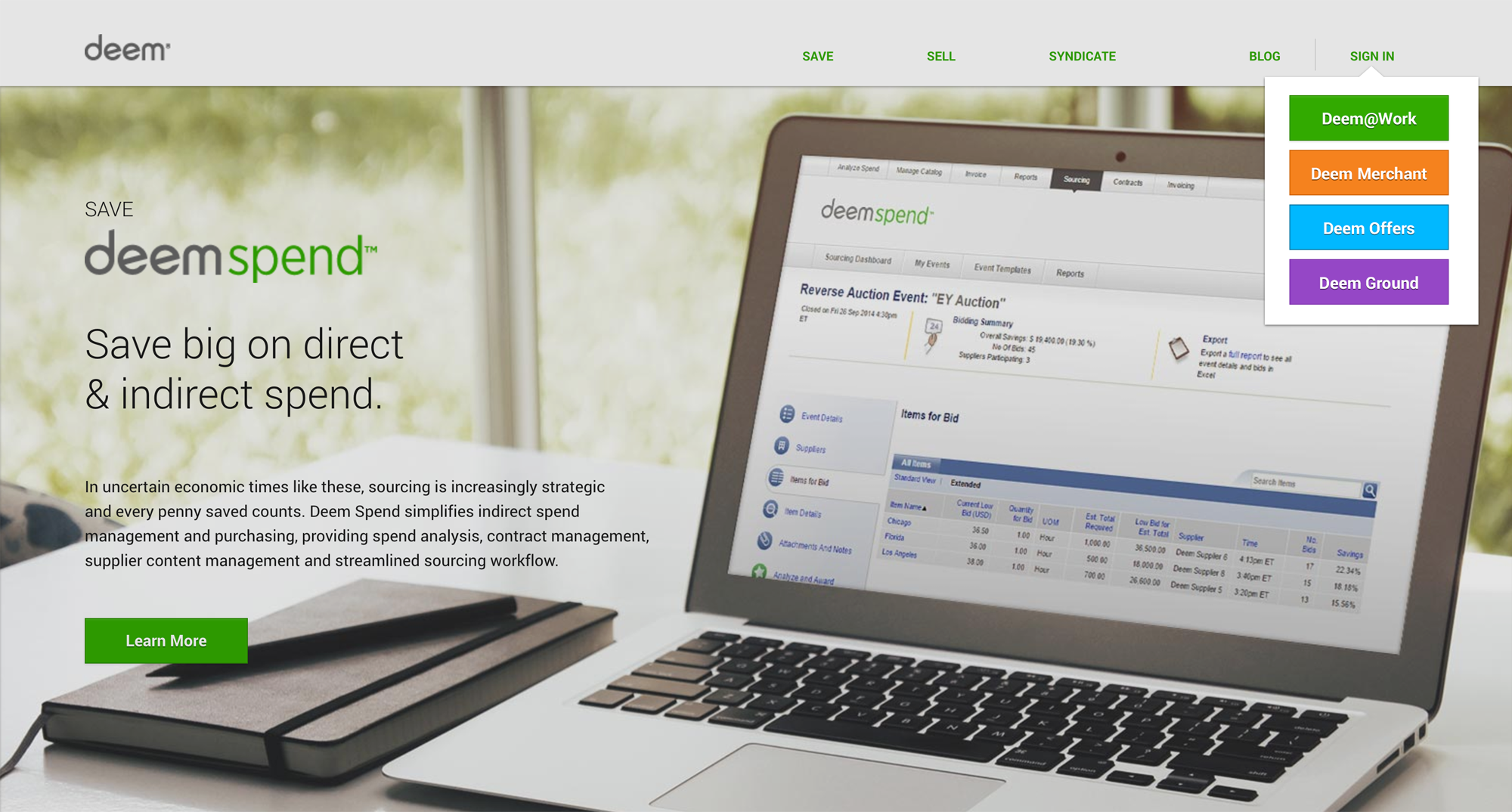
The beginning of one deem experience started with the marketing pages. Knowing that the level of effort was minimal compared to deep product improvements we started unifying the brands, adopting typography that allow localization, defining cosmetics and styling, redirected acquisition URLs and simplified the value propositions into a stable unifying narrative.
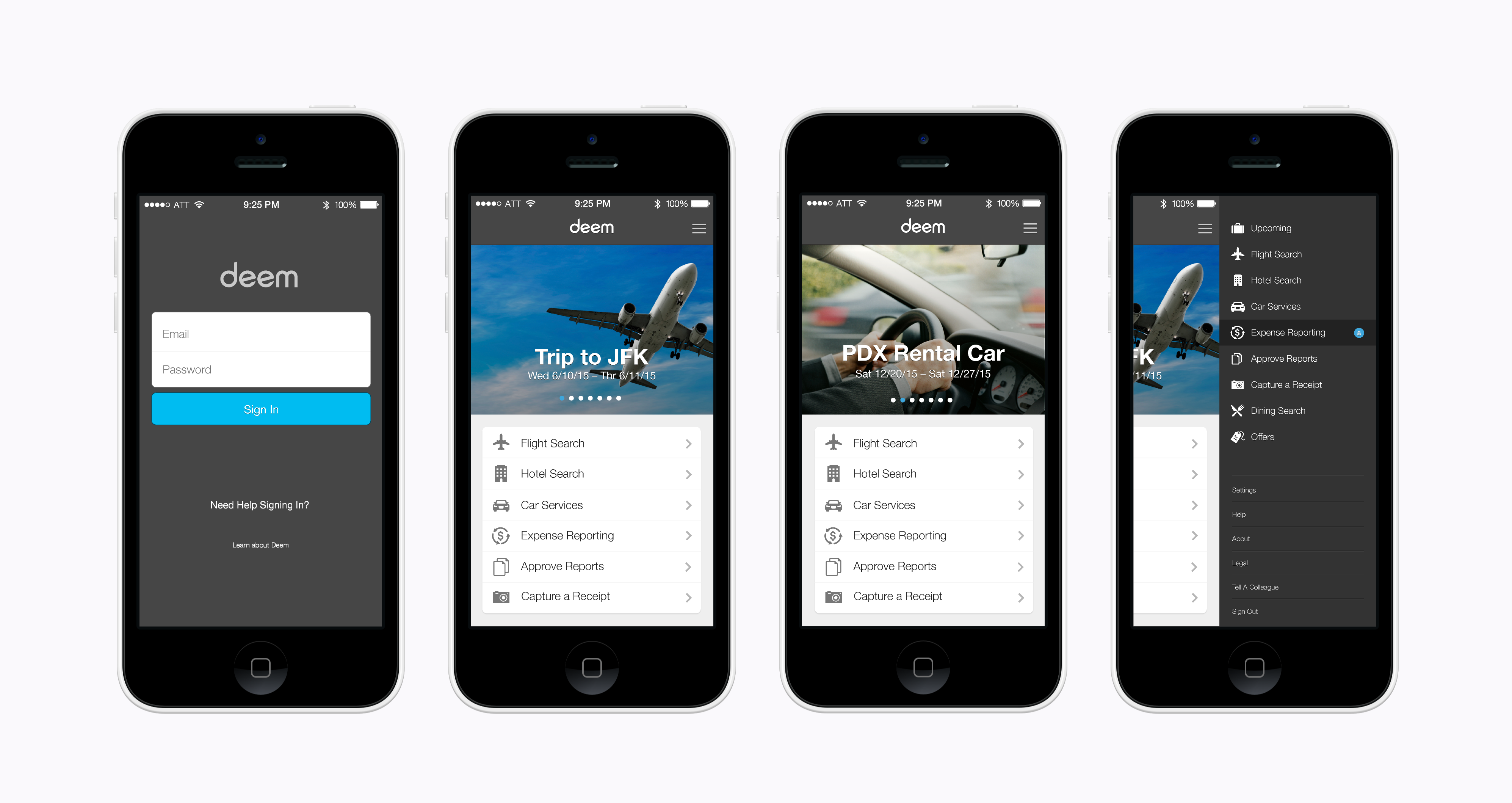
Authentication
Sign In
As the marketing pages began to merge, research indicated that customers became confused when trying to authenticate into their applications. The stop gap solution was to drive authentication into separate product pages until single sign on solution could be built and deployed.
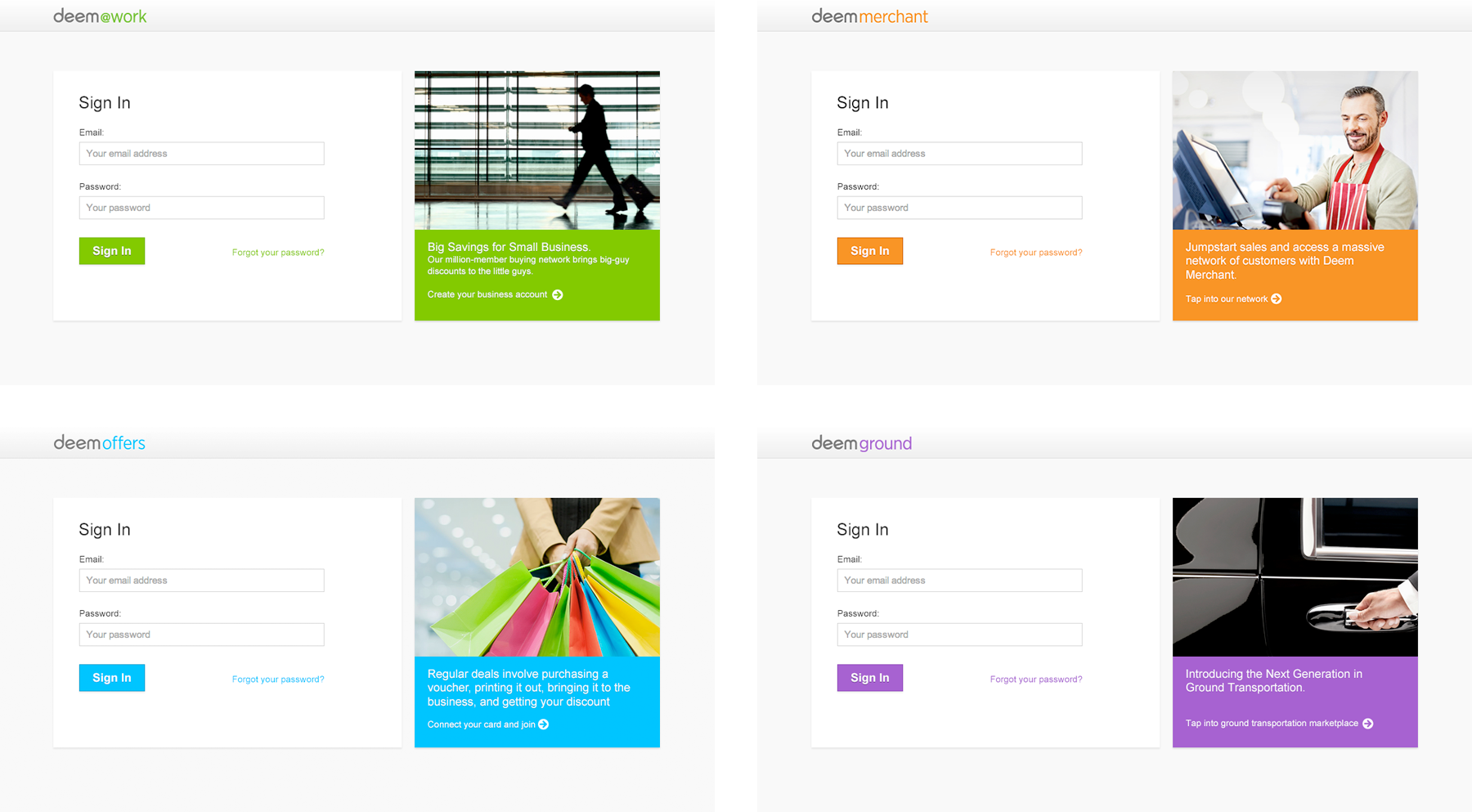
Unified Experience
The stop gap authentication experience was improved by sunsetting older design styles while maintaining bookmarked sign in urls, applying new branding, unifying the password reset behaviors, and creating contextual promotions to inform the value propositions of similar product lines.
Product Alignment
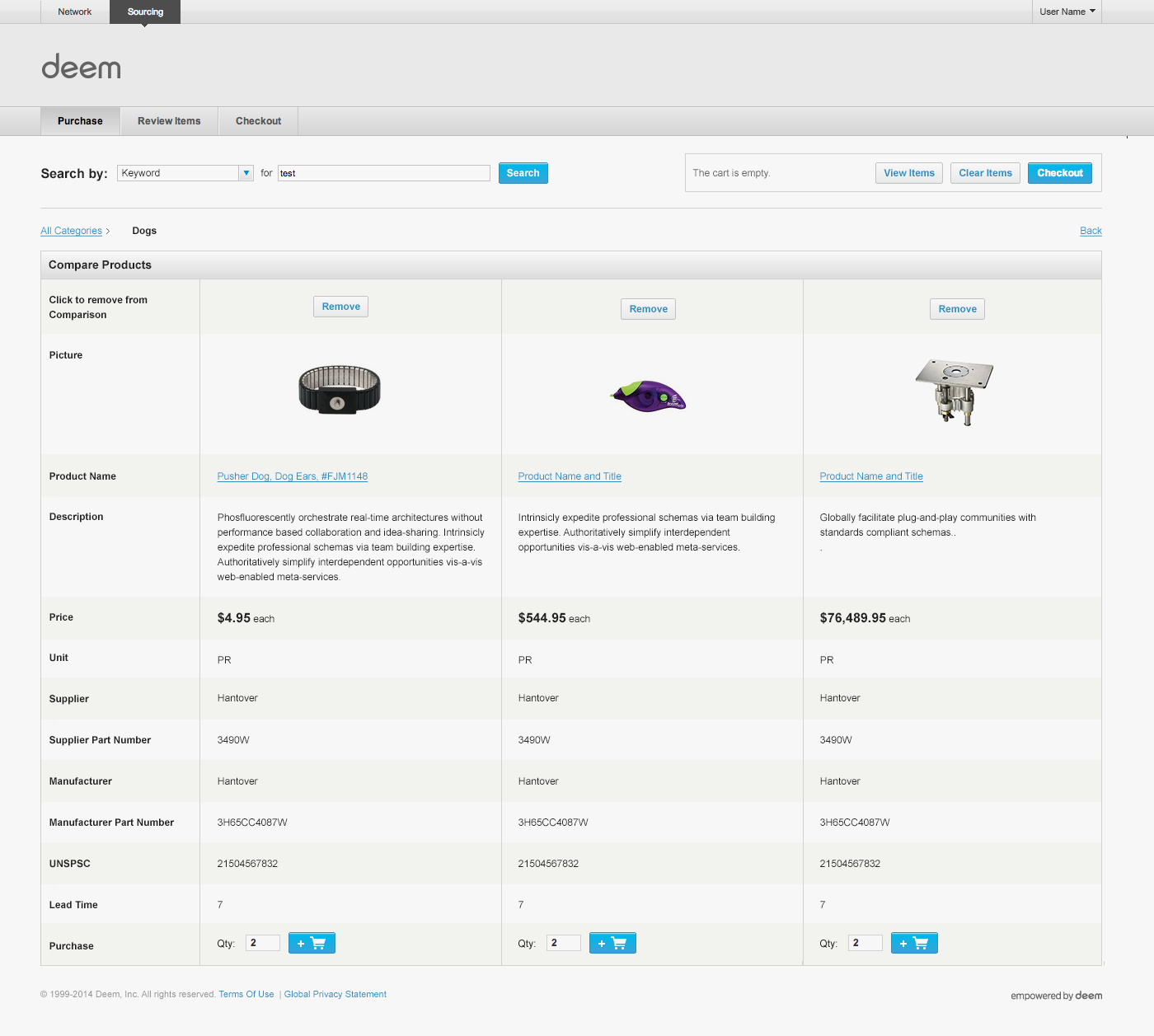
Applying the Deem Design Language
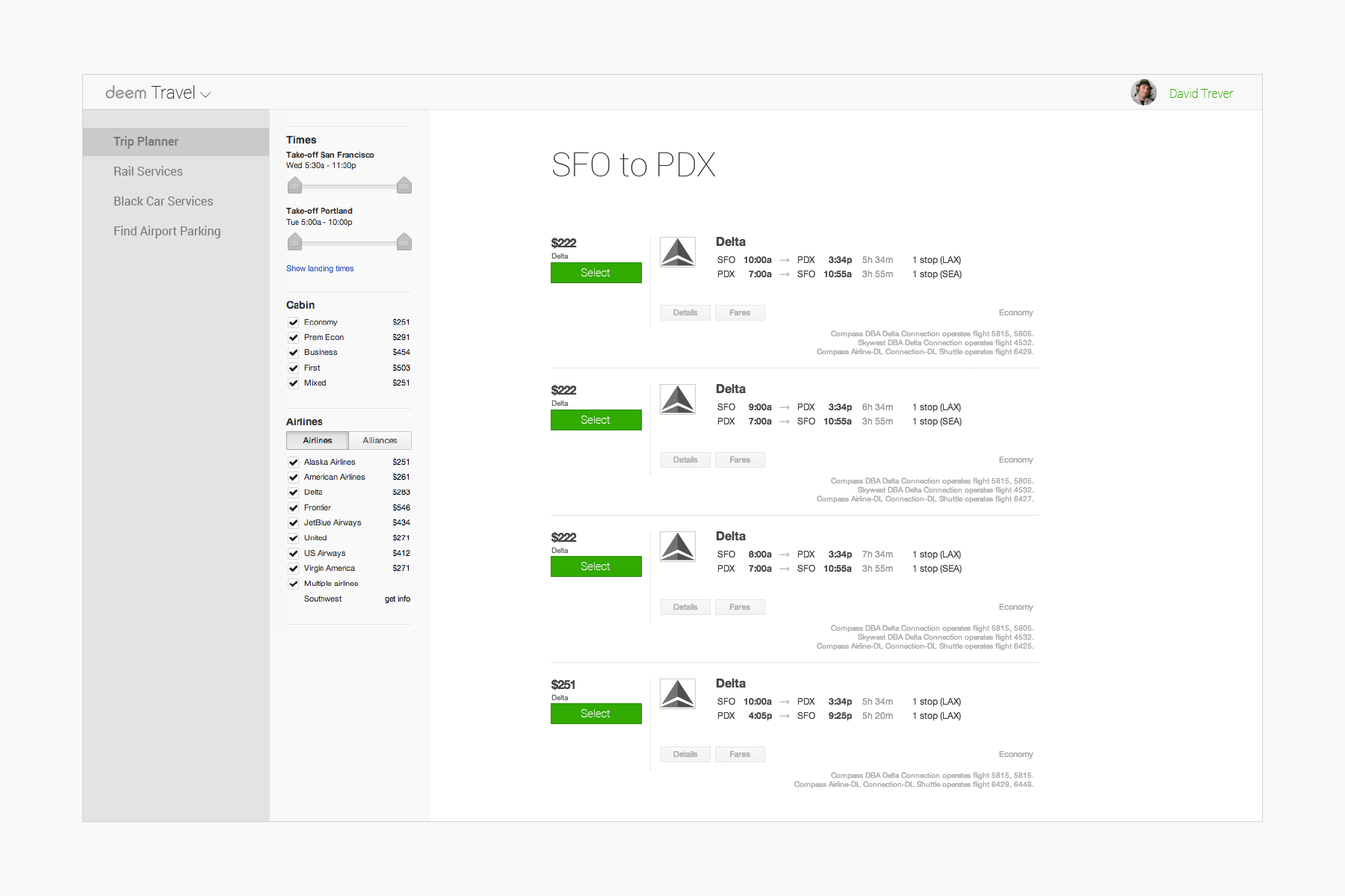
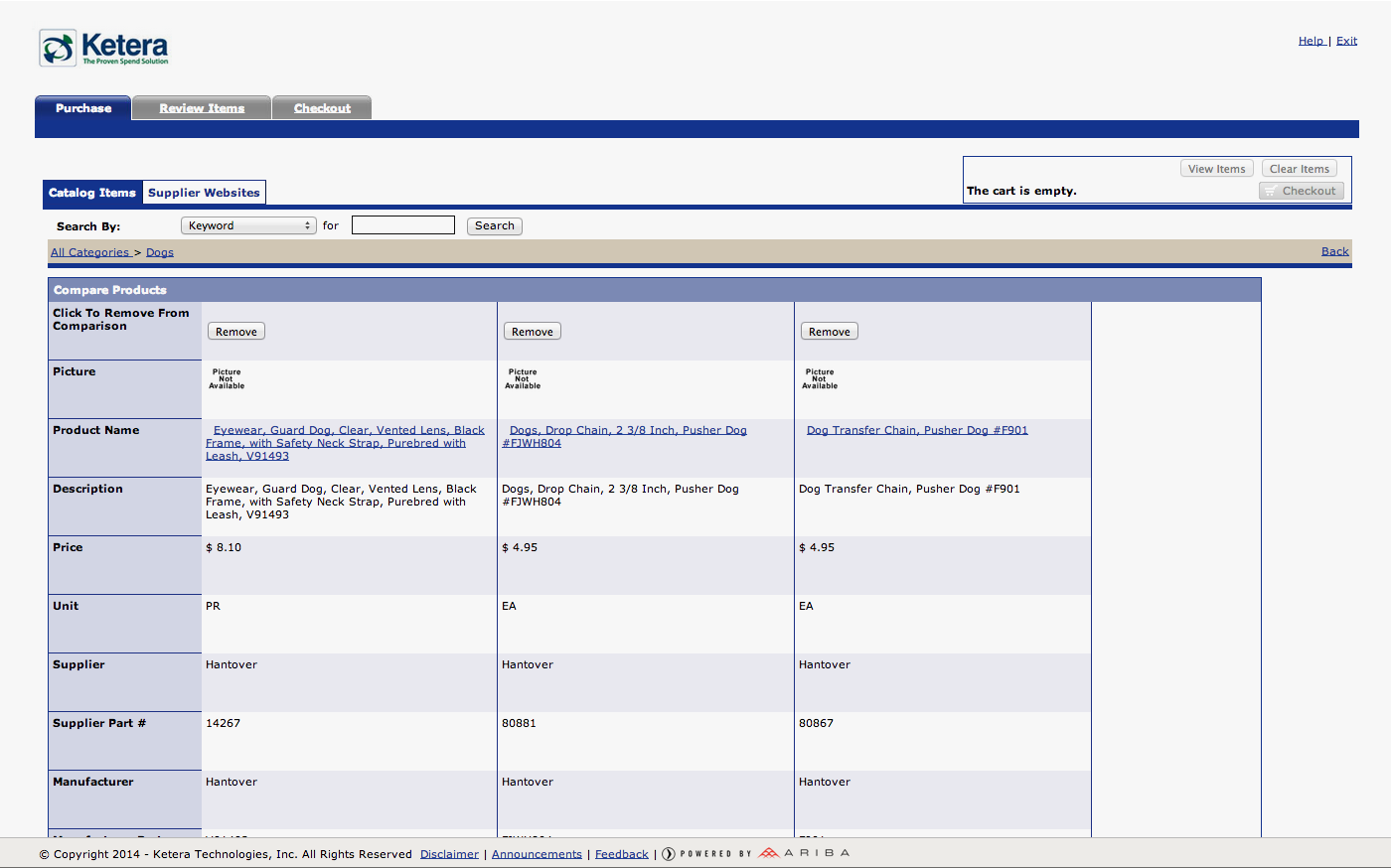
The easiest method of product integration was applying the Deem branding, fonts, styling and colors to the newly acquired applications.
Adopted Style
Customers informed us that the new styling, greatly enhanced the usability of the application. We did no changes to the application behaviors or interactions, the new design opened up the work space and unpacked the density of the UI, creating less visual strain.
Mobile Feature Parity
Rushing a mobile product out into the market, features were intentionally left out. The mobile application was marketed as a companion application versus a fully functional application. This strategy rendered some applications not function properly, or resulted in experiences where users could not transact on services.
Product Design
Designing a Platform Navigation System
To unify and create a one deem experience, the product needed a robust navigation system that could handle primary and secondary navigation, address the over cluttering issues of the previous navigation, allow a single application experience, and enable third party application integration.
Deem Chrome Services
Once the design and technical debts were paid, Deem Chrome services 1.0 was finally launched. For the first time in the companies product history, solutions for primary and secondary navigations systems were finally initiated. There was finally a working procedure for application platform integration.
See navigation experience (prototype)
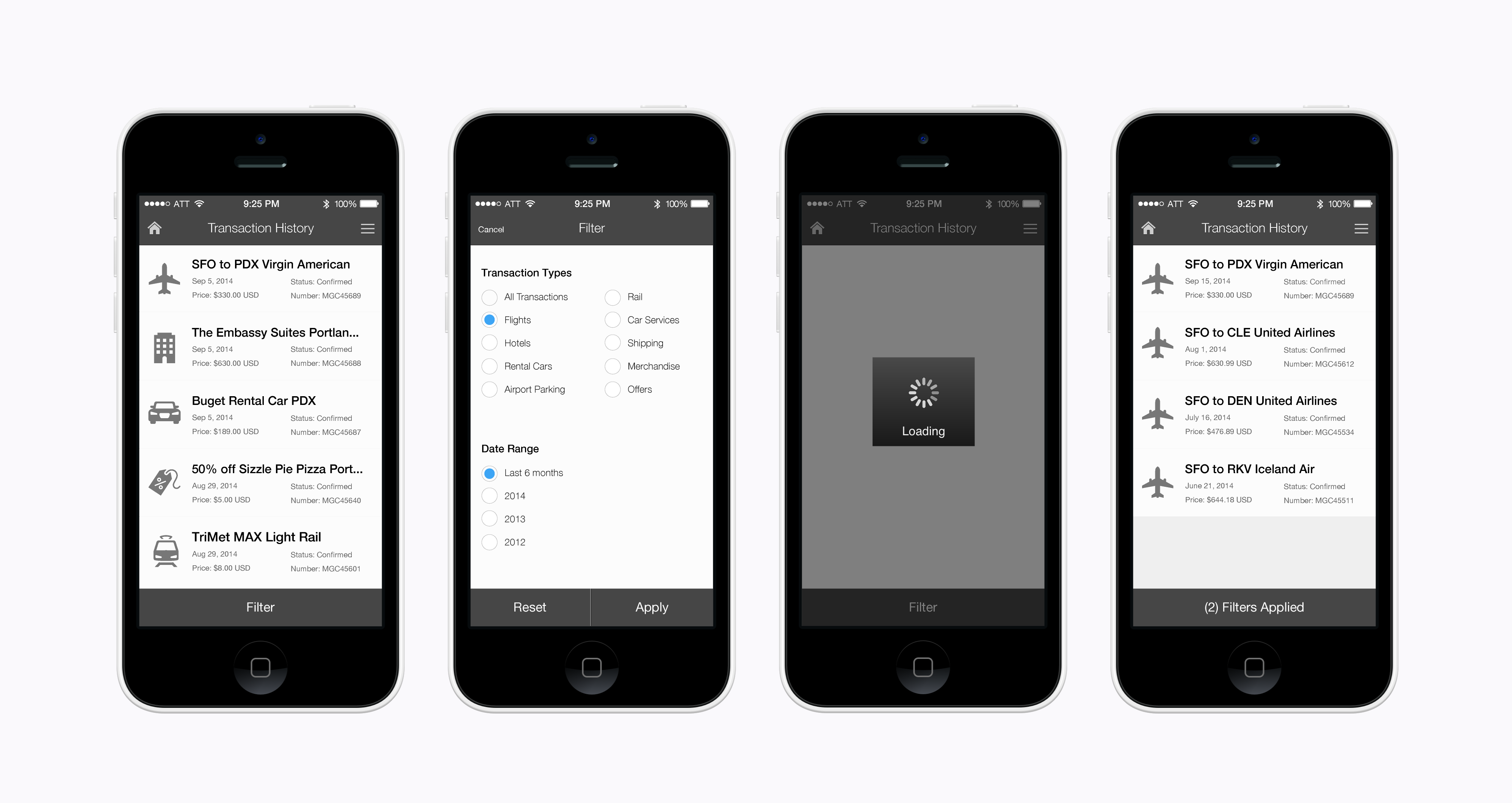
Mobile Navigation
Having a robust navigation system available changed the function of the mobile application from being companion based to complete access of deem platform suite of applications.
See mobile navigation (pdf)
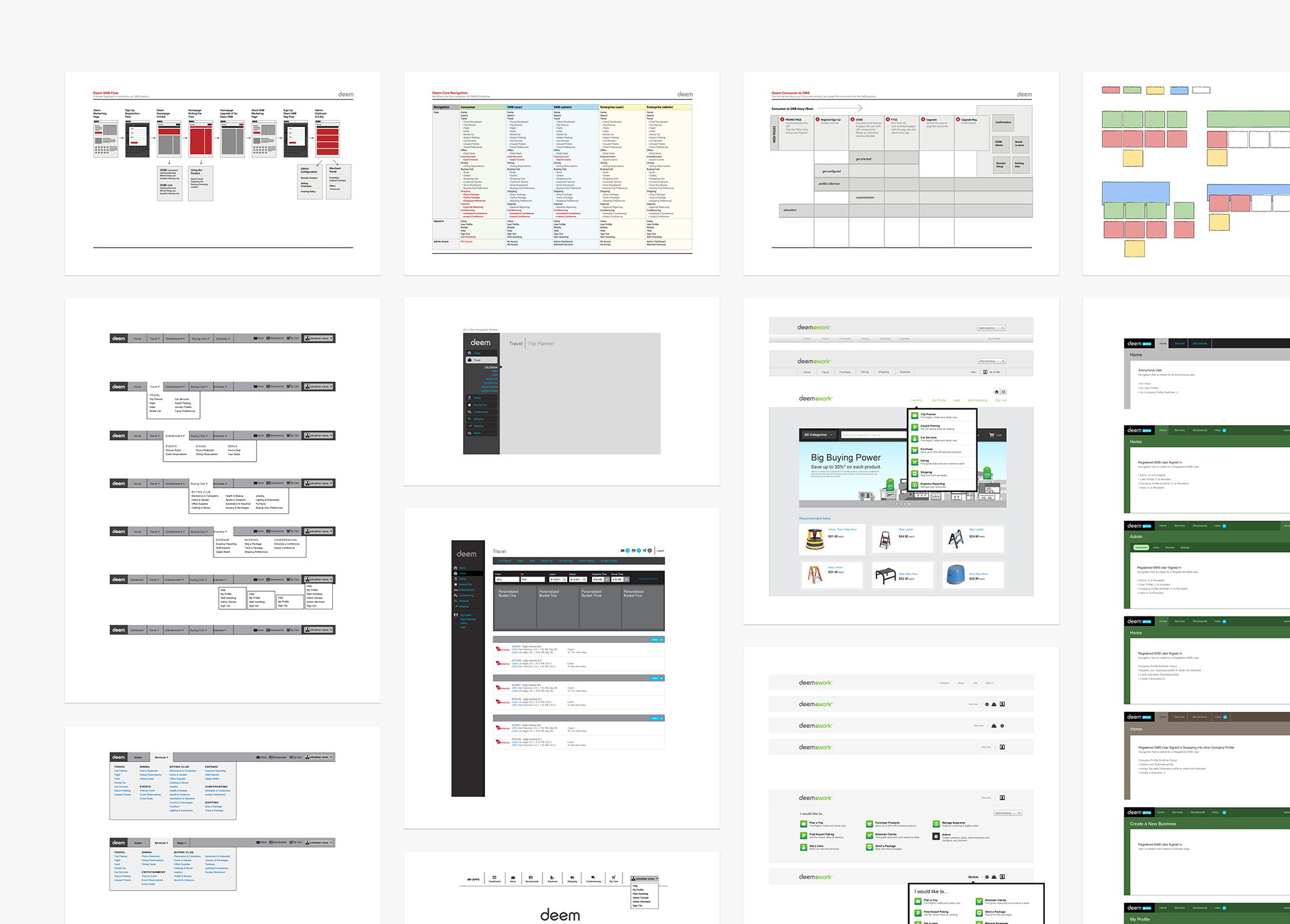
Design Concepts
The deem navigation project was long an arduous, there was many ideas and concepts that were measured, evaluated, prototyped and considered. Take a look at what was explored.
Navigation toggle concept (prototype)